弊社製品のExcelCreator 11.0 for .NETを組み込んだWebアプリ(ASP.NET Core Web MVC)をWindows Server 2022/.NET 6の環境にデプロイするまでの流れを解説します。この記事通りに進めていけばWebアプリの動作が確認できます。
環境
実行環境
- Windows Server 2022
- .NET 6
- IIS 10
開発環境
- Windows 11
- .NET 6
- Visual Studio 2022
Webアプリを作る
Excelファイルの生成とそのファイルをダウンロードする簡単なWebアプリを作ります。
新規プロジェクト(ASP.NET Core Web MVC)の作成
Visual Studio 2022を起動し、[新しいプロジェクト][ASP.NET Core Web アプリ (Model-View-Controller)]の順に選択し、任意のプロジェクト名を入力します。

[フレームワーク]で[.NET 6.0]を選択。
その他はデフォルトのまま進めます。

ExcelCreatorのインストール
NuGetでExcelCreatorのパッケージをインストールします。
ソリューションエクスプローラーの[依存関係]を右クリックし、[NuGet パッケージの管理]を選択。
[参照]タブから「AdvanceSoftware.ExcelCreator.Creator」で検索します。
一覧にはパッケージが2つ表示されると思いますが、「AdvanceSoftware.ExcelCreator.Creator」をインストールしてください。

ソースコードの修正
ExcelCreatorで作成したExcelファイルを格納するため、「wwwroot」フォルダの直下に「download」フォルダを追加してください。
HomeController.Indexメソッド内でExcelファイルを生成します。
// Controllers/HomeController.cs using EC11WebSample.Models; using Microsoft.AspNetCore.Mvc; using System.Diagnostics; using AdvanceSoftware.ExcelCreator; // 名前空間を追記 namespace EC11WebSample.Controllers { public class HomeController : Controller { private readonly IWebHostEnvironment env; // Webのルートパスを取得するための修正 public HomeController(IWebHostEnvironment env) { this.env = env; } public IActionResult Index() { // ExcelCretorでExcelファイルを新規作成する処理 var creator = new Creator(); var path = Path.Combine( env.WebRootPath, @"download\Book1.xlsx" ); // wwwroot/download/Book1.xlsxにExcelファイルを作成 creator.CreateBook(path, 1, xlsxVersion.ver2019); creator.CloseBook(true); return View(); } // 以降、関係ない箇所は省略~ } }
ホーム画面にダウンロード用のリンクを追加します。
<!-- Views/Home/Index.cshtml --> @{ ViewData["Title"] = "Home Page"; } <div class="text-center"> <h1 class="display-4">Welcome</h1> <p>Learn about <a href="https://docs.microsoft.com/aspnet/core">building Web apps with ASP.NET Core</a>.</p> <!-- リンクを追加 --> <a href="@Url.Content("~/download/Book1.xlsx")" download>Excelファイルダウンロード</a> </div>
Webアプリはこれで完成です。
なお、ここで作成したサンプルは以下のリンクからダウンロードできます。
https://www.adv.co.jp/download/blog/deploy-excelcreator11-windowsserver2022/EC11WebSample.zip
実行環境の設定
以下の作業を行います。
- IISの有効化、設定
- .NET 6ランタイムのインストール
既にIISの有効化や.NET 6がインストールが済んでいる場合は読み飛ばしてください。
IISの有効化
サーバーマネージャーのダッシュボードから[役割と機能の追加]を選択し、以下の内容で機能のインストールを行います。
インストールの種類:役割ベースまたは機能ベースのインストール
サーバーの役割:Web サーバー (IIS)
サーバーの役割から[Web サーバー(IIS)]にチェックを入れます。

チェックを入れると以下のポップアップが出てくるので、そのまま機能の追加を押下。

後はデフォルトのまま[次へ]で画面を進めます。
[インストール オプションの確認]画面で[必要に応じて対象サーバーを自動的に再起動する]にチェックを入れた状態でインストールを実行します。

インストールが完了しました。

実行環境のブラウザからhttp://localhostにアクセスしてデフォルトページが表示されれば正常にIISが起動しています。

.NET 6ランタイムのインストール
以下のリンクから.NET 6のインストーラーをダウンロードします。
インストーラーは[ASP.NET Core ランタイム 6.0.x][Windows][Hosting Bundle]をダウンロードしてください。
Hosting Bundleには、.NET(Core)のWebアプリをIISで動かすために必要なモジュールが含まれています。
https://dotnet.microsoft.com/ja-jp/download/dotnet/6.0

インストーラーを実行して.NET 6のランタイムをインストールします。
デプロイ
ここからはサーバーにファイル類を配置して動かすための設定を行っていきます。
- デプロイ環境にWebアプリを配布
- IISでWebサイトを追加する
公開用のファイル類を出力する
ソリューションエクスプローラーでプロジェクトを右クリックし、[発行]を選択。

[ターゲット][フォルダー]を選択します。

[フォルダーの場所]で入力した先にデプロイ用の資源が出力されます。
今回はデフォルトのまま進めます。

先程の画面で[完了]をクリックしただけでは、まだファイル類の出力は行われません。
タブ内右上にある[発行]ボタンをクリックします。

ファイル類の出力が行われています。

完了すると[ターゲットの場所]のパスにファイル類が出力されています。
出力されたファイル類をサーバーに移動
出力されたファイル類をサーバーに移します。
今回はリモートデスクトップで繋いでいたのでサーバーのデスクトップに直接コピーしました。

IISのホームディレクトリが置かれている「C:\inetpub」フォルダ直下に資源を移動します。

IISでWebサイトを追加する
まずは.NETのWebアプリを実行するためのアプリケーションプールを追加します。
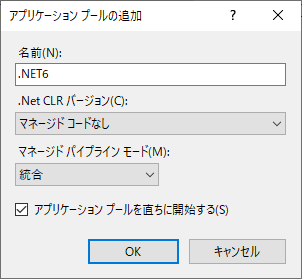
IISマネージャーの左のメニューの[アプリケーションプール]を右クリックし、[アプリケーションプールの追加]を選択。
名前は任意なので自身が管理しやすい名前をつけてください。
この設定で重要なのは[.Net CLR バージョン]をマネージドコードなしにすることです。
[マネージドパイプラインモード]は[統合]のままで進めます。

IIS マネージャーを開き、左のメニューの[サイト]を右クリックし、[Web サイトの追加]を選択。

サイト名はIISでの管理上の名前です。
今回は「test」としました。

[アプリケーション プール]の右隣りにある[選択]をクリックし、アプリケーションプールを先程作った「.NET6」に変更します。

コンテンツディレクトリの物理パスで、Webサイトのホームディレクトリを設定します。 今回は「C:\inetpub\publish」になります。

デフォルトのWebサイトが80番のポートで稼働しているので、ポートは81番で設定します。ポートが競合しても警告を無視して進めることはできますが、競合したサイトの内いずれか1つしか起動できません。

http://localhost:81にアクセスして以下の画像のような画面が表示されたら完了です。
[Excel ファイルダウンロード]をクリックしてExcelファイルがダウンロードできれば正常に動作しています。


さいごに
ExcelCreatorをWebアプリに組み込んでWindowsServer2022へデプロイするまでを解説してきました。
実行環境での設定などが間違っていると動かない場合もあるので以下の点に注意してください。
- .NET 6は「Hosting Bundle」をインストールする
- IISのアプリケーションプールは「マネージコードなし」にする
- IISでWebサイトの追加時、ポートの競合を避ける
今回は以上です。ありがとうございました。