弊社製品のVB-Report 11.0 for .NETでIVS(異体字シーケンス)を出力するまでの流れを解説します。 この記事通りに進めていけばVB-Report 11.0 for .NETでIVSが出力される動作を確認できます。
環境
- VB-Report 11.0 for .NET
- Windows 11
- Visual Studio 2022
- .NET 6
- Excel 2021
- Microsoft Edge
Excelファイルを作る
Excel 2021でIVSを設定したExcelファイルを作ります。
このExcelファイルをもとにVB-Report 11.0 for .NETでIVSを出力します。
今回はフォントは游ゴシックで、上段に「辻」(U+8FBB)、「楢」(U+6962)、「樋」(U+6A0B)と、下段にそれぞれ異体字セレクタ(U+E0100)を付加した「辻󠄀」、「楢󠄀」、「樋󠄀」を設定します。
シート名は「Sheet1」、ファイル名は「Book1.xlsx」で保存します。

Webアプリを作る
IVSを設定したExcelファイルをVB-Report 11.0 for .NETでプレビューや印刷、Excel/PDFファイル出力を行うWebアプリを作ります。
VB-Report体験版のインストール
今回はVB-Report製品版や体験版に収録のブラウザ上で帳票のプレビューなどを行う「Web用ビューア」の機能を使用します。
VB-Report体験版のインストールは以下の弊社ホームページのリンクから行ってください。
https://www.adv.co.jp/download/download-confrm.php?skey=74N&ftype=D
新規プロジェクト(ASP.NET Core Web MVC)の作成
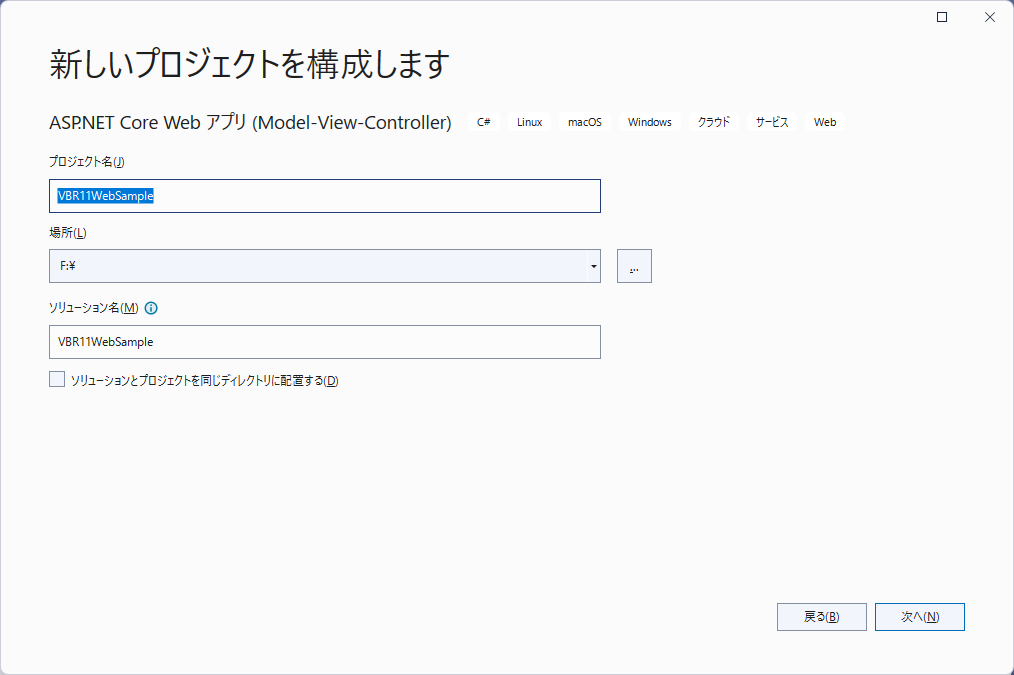
Visual Studio 2022を起動し、[新しいプロジェクト][ASP.NET Core Web アプリ (Model-View-Controller)]の順に選択し、任意のプロジェクト名を入力します。

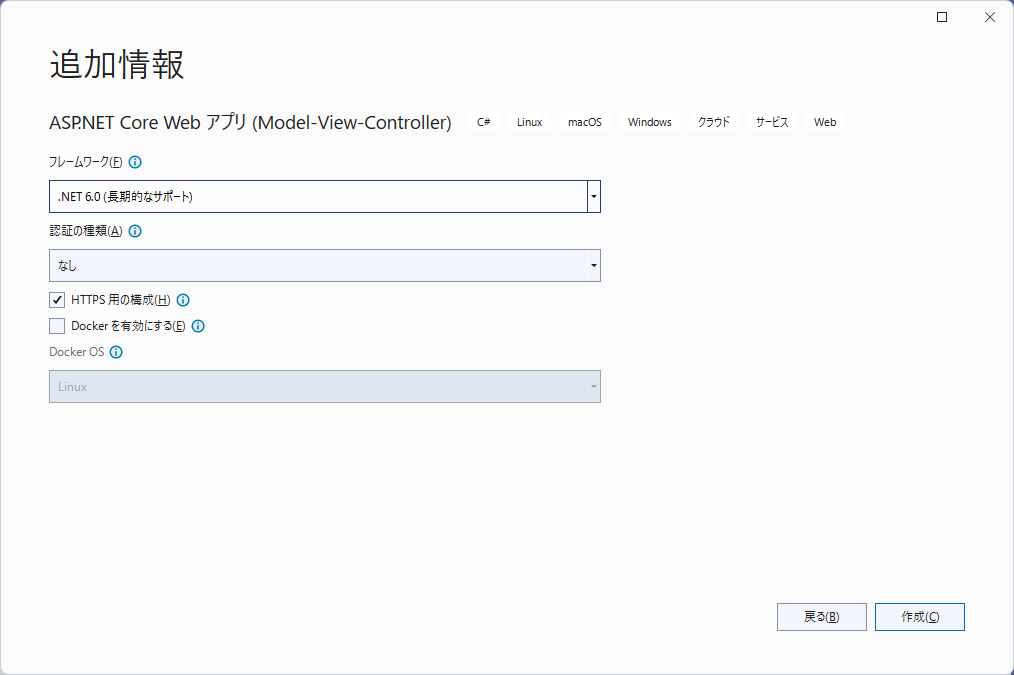
[フレームワーク]で[.NET 6.0]を選択。
その他はデフォルトのまま進めます。

VB-ReportのNuGetパッケージをインストールする
NuGetでVB-Reportのパッケージをインストールします。
ソリューションエクスプローラーの[依存関係]を右クリックし、[NuGet パッケージの管理]を選択。
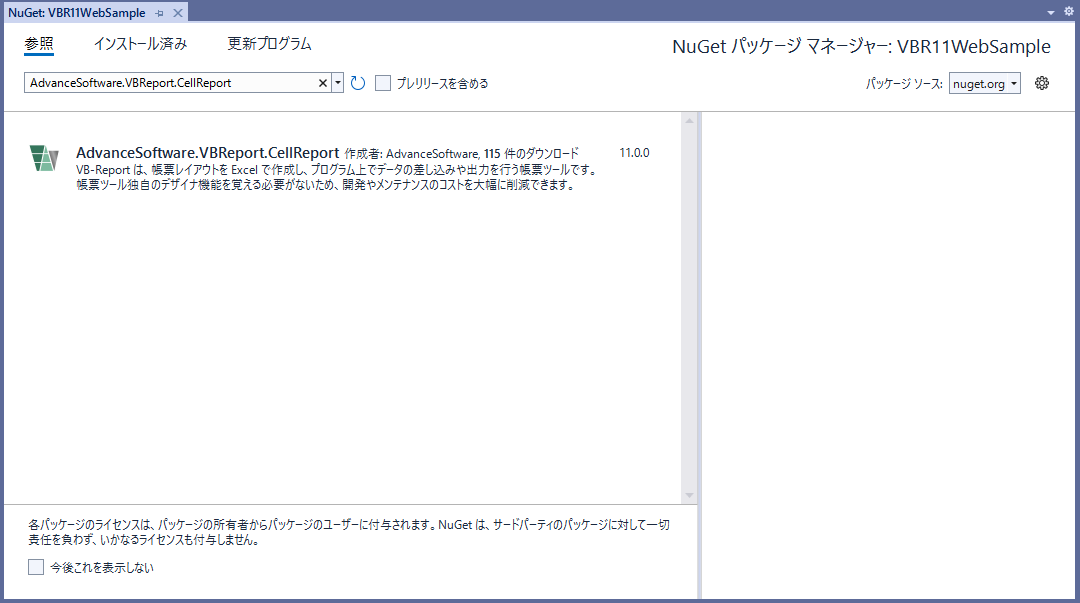
[参照]タブから「AdvanceSoftware.VBReport.CellReport」で検索します。
表示される、「AdvanceSoftware.VBReport.CellReport」をインストールしてください。

VB-ReportのWeb用ビューアを追加する
VB-ReportのWeb用ビューアを追加します。
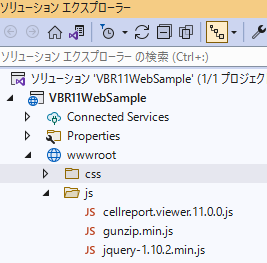
インストールしたVB-Report体験版のインストールフォルダ内の[Bin]-[v11.X.X]-[Scripts]フォルダより下記ファイルをコピーし、プロジェクトの「wwwroot」直下の「js」フォルダに格納します。
- cellreport.viewer.11.X.X.js[X部分はバージョンごとで異なります。]
- jquery-1.10.2.min.js
- gunzip.min.js

Excelファイルを追加する
記事内で作成したExcelファイルをプロジェクトに追加します。
「wwwroot」フォルダの直下に「App_Data」フォルダを追加し、テンプレートとなるExcelファイルを格納します。

ソースコードの修正
HomeController.Indexメソッド内でWeb用ビューアにプレビューするためのドキュメントを作成します。VB-Report側でIVSを出力するための特別なソースコードの設定等は必要ありません。
// Controllers/HomeController.cs using Microsoft.AspNetCore.Mvc; using System.Diagnostics; using VBR11WebSample.Models; using AdvanceSoftware.VBReport; // 名前空間を追記 namespace VBR11WebSample.Controllers { public class HomeController : Controller { private readonly IWebHostEnvironment env; // Webのルートパスを取得するための修正 public HomeController(IWebHostEnvironment env) { this.env = env; } public IActionResult Index() { var path = Path.Combine( env.WebRootPath, @"App_Data\Book1.xlsx"); // インスタンスを生成 CellReport cellReport1 = new CellReport(); // 帳票作成処理 cellReport1.FileName = path; cellReport1.Report.Start(); cellReport1.Report.File(); cellReport1.Page.Start("Sheet1", "1-9999"); cellReport1.Page.End(); cellReport1.Report.End(); // SVGZ 形式で帳票ドキュメントを取得します。 string reportDocument = cellReport1.Report.GetSvgzReport( AdvanceSoftware.VBReport.SvgSaveType.IncludeExcelPdf); ViewData["document"] = reportDocument; return View(); } // 以降、関係ない箇所は省略~ } }
ホーム画面にWeb用ビューアを追加します。
<!-- Views/Home/Index.cshtml --> <script type="text/javascript" src="~/js/jquery-1.10.2.min.js"></script> <script type="text/javascript" src="~/js/gunzip.min.js"></script> <!-- "*" には使用するスクリプトファイルのバージョンを入力 --> <script type="text/javascript" src="~/js/cellreport.viewer.11.*.*.js"></script> <!--帳票ドキュメント格納用のDIV要素(id="documentcontainer")を用意。ViewData で帳票ドキュメントを挿入--> <div id="documentcontainer" style="display:none;"> @Html.Raw(ViewData["document"]) </div> <!--ビューア配置用のDIV要素(id="viewercontainer")を用意。width、height でサイズ指定--> <div id="viewercontainer" style="width:100%;height:650px;" > </div> <!--ビューアの表示とプレビュー実行--> <script type="text/javascript"> $(function() { // ビューアを id名[viewercontainer] の DIV 要素に表示 viewer = new CellReport.Viewer('viewercontainer'); // id名[documentcontainer] の DIV 要素に格納された帳票ドキュメントを読み込み、プレビューを実施 viewer.report('documentcontainer'); }); </script>
Webアプリの作成はこれで完成です。
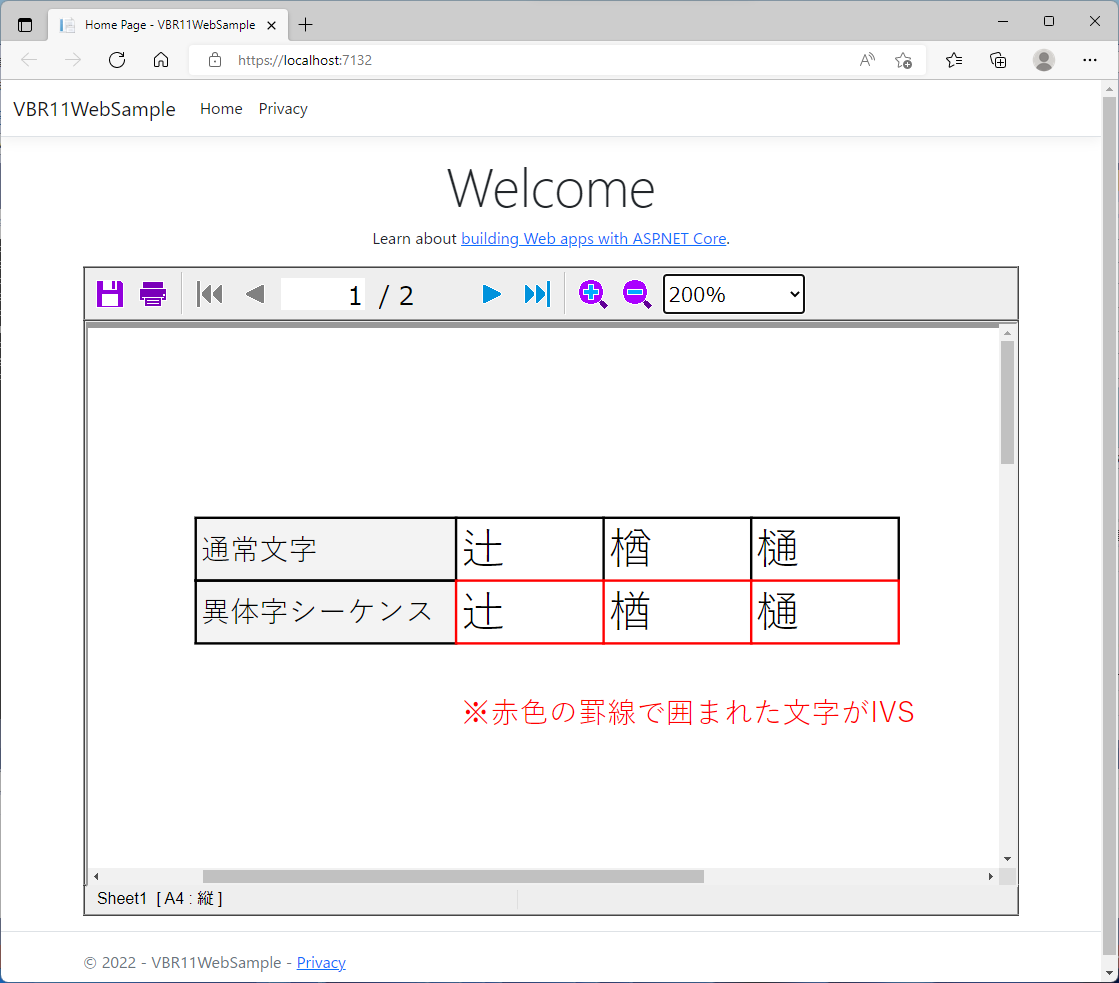
実行するとWeb用ビューアでプレビュー表示を行うことができます。
また、Web用ビューアの左上のボタンから印刷やExcel/PDFファイル保存を行うことができ、出力形式ごとにIVSが反映されることを確認できます。

なお、ここで作成したサンプルは以下のリンクからダウンロードできます。
https://www.adv.co.jp/download/blog/output-ivs-vbreport11/VBR11WebSample.zip
さいごに
VB-Report 11.0 for .NETでIVSが出力される動作を確認しました。
特別な設定は必要なく、通常の帳票出力と同様の手順でIVSを出力することができます。
今回は以上です。ありがとうございました。