弊社製品のExcelCreator 11.0 for .NETは.NET対応製品のため、Linux環境での動作が可能です。
本記事ではExcelCreator 11.0 for .NETを組み込んだWebアプリ(ASP.NET Core Web MVC)をUbuntu22.04/.NET 6の環境にデプロイするまでの流れを解説します。
この記事通りに進めていけばWebアプリの動作が確認できます。
環境
実行環境
- Ubuntu Server 22.04.01
- .NET 6
- Nginx 1.18.0
※Ubuntu Server 22.04.01を新規にインストールし、ファイアウォール(ufw)が無効、かつ、開発環境からアクセスできる状態で動作の確認を行っています。また、本記事ではセキュリティを考慮しておらず、環境間のネットワーク設定には触れませんのでご注意ください。
開発環境
- Windows 11
- .NET 6
- Visual Studio 2022
Webアプリを作る
Excelファイルの作成とそのファイルをダウンロードする簡単なWebアプリを作ります。
新規プロジェクト(ASP.NET Core Web MVC)の作成
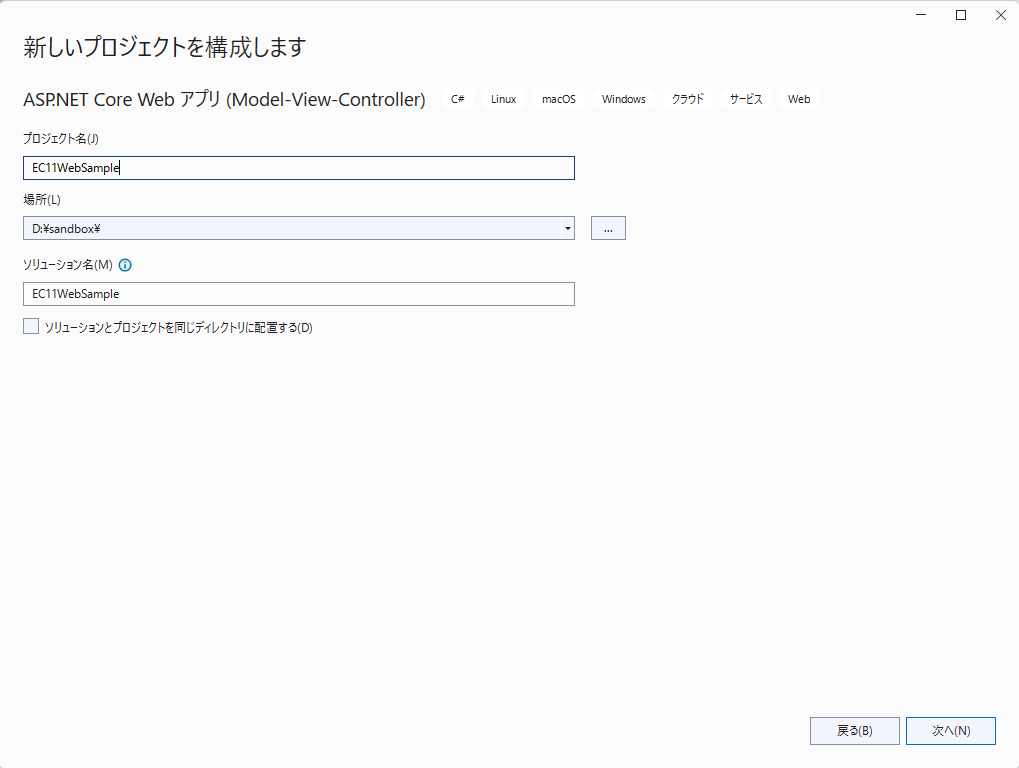
Visual Studio 2022を起動し、[新しいプロジェクト] > [ASP.NET Core Web アプリ (Model-View-Controller)]の順に選択し、任意のプロジェクト名を入力します。

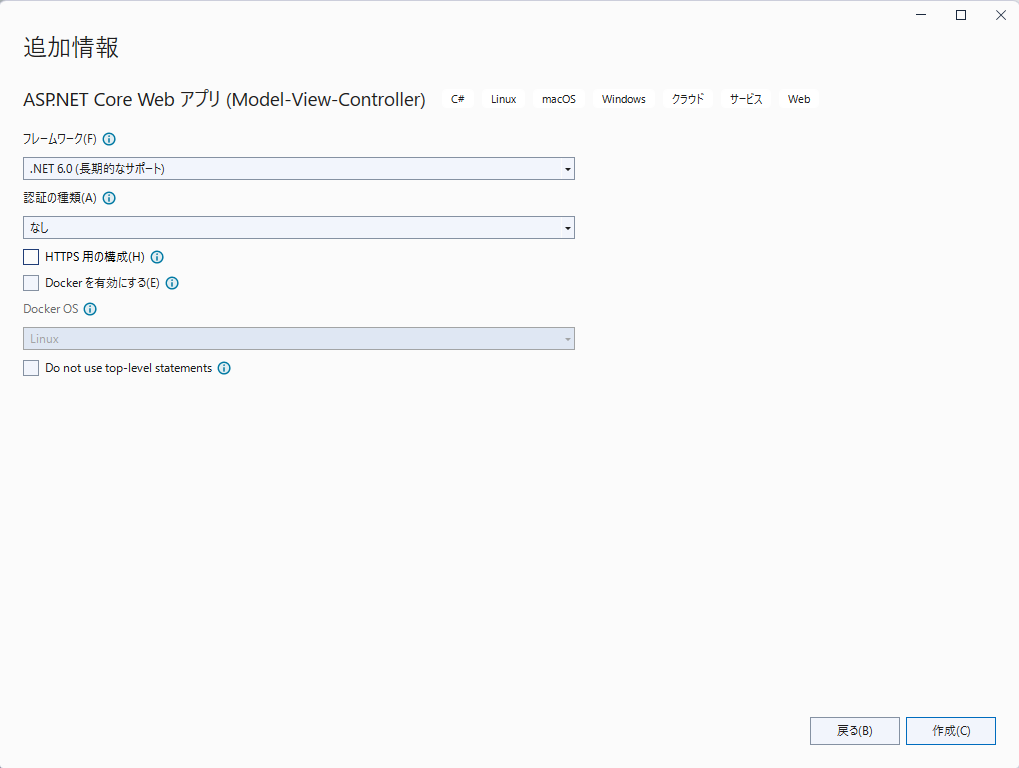
[フレームワーク] > [.NET 6.0]を選択。検証用なので[HTTPS 用の構成]のチェックは外しておきます。
その他はデフォルトのまま進めます。

ExcelCreatorのインストール
NuGetでExcelCreatorのパッケージをインストールします。
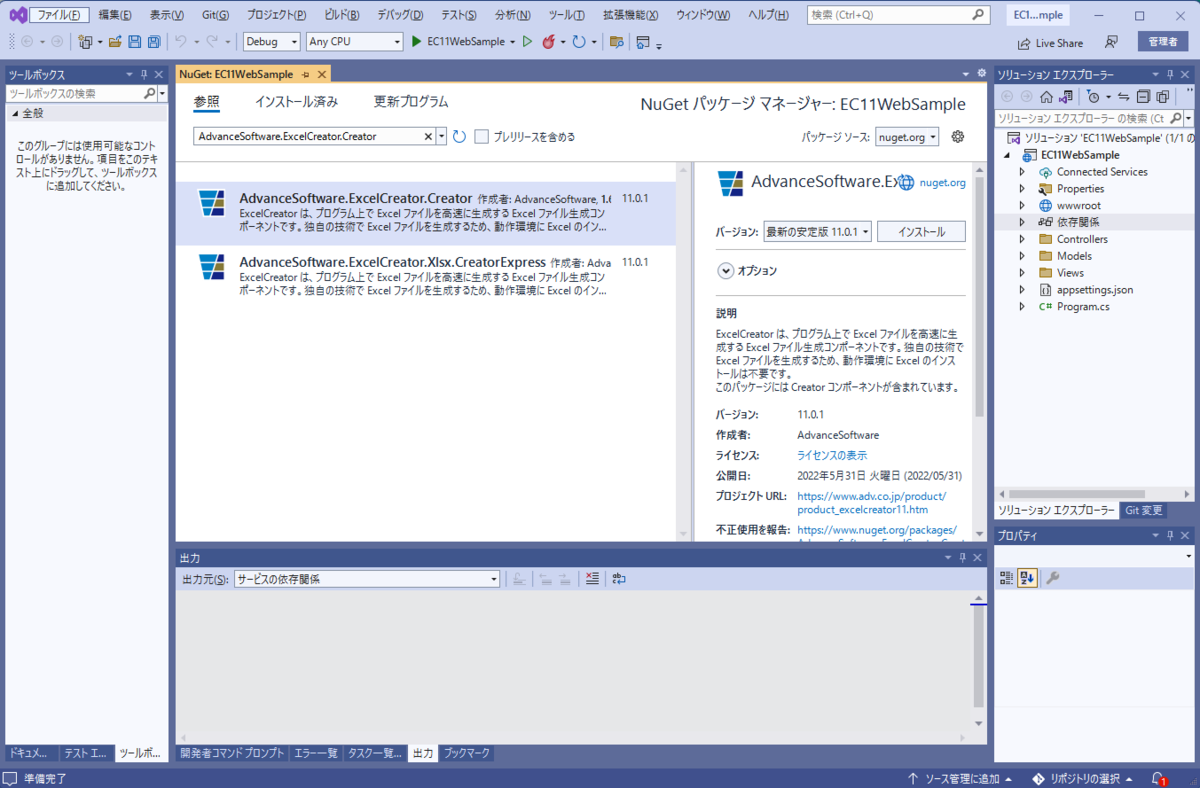
ソリューションエクスプローラーの[依存関係]を右クリックし、[NuGet パッケージの管理]を選択。 [参照]タブから「AdvanceSoftware.ExcelCreator.Creator」で検索します。
一覧にはパッケージが2つ表示されると思いますが、「AdvanceSoftware.ExcelCreator.Creator」をインストールしてください。

ソースコードの修正
ExcelCreatorで作成したExcelファイルを格納するため、「wwwroot」フォルダの直下に「download」フォルダを追加してください。
HomeController.Indexメソッド内でExcelファイルを生成します。
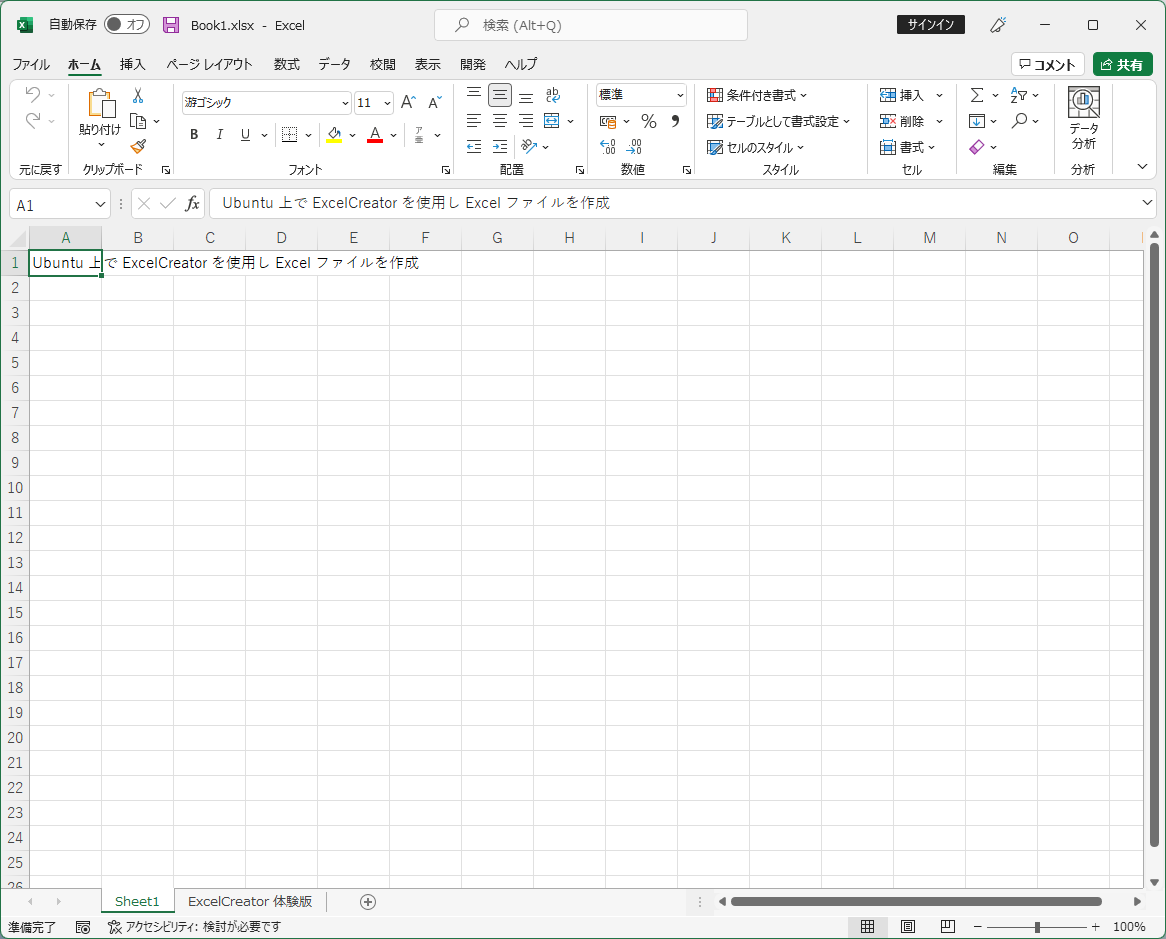
// Controllers/HomeController.cs using EC11WebSample.Models; using Microsoft.AspNetCore.Mvc; using System.Diagnostics; using AdvanceSoftware.ExcelCreator; // 名前空間を追記 namespace EC11WebSample.Controllers { public class HomeController : Controller { private readonly IWebHostEnvironment env; // Webのルートパスを取得するための修正 public HomeController(IWebHostEnvironment env) { this.env = env; } public IActionResult Index() { // ExcelCretorでExcelファイルを新規作成する処理 var creator = new Creator(); var path = Path.Combine( env.WebRootPath, "download", "Book1.xlsx" ); // wwwroot/download/Book1.xlsxにExcelファイルを作成 creator.CreateBook(path, 1, xlsxVersion.ver2021); creator.Cell("A1").Value = "Ubuntu 上で ExcelCreator を使用し Excel ファイルを作成"; creator.CloseBook(true); return View(); } // 以降、関係ない箇所は省略~ } }
ホーム画面にダウンロード用のリンクを追加します。
<!-- Views/Home/Index.cshtml --> @{ ViewData["Title"] = "Home Page"; } <div class="text-center"> <h1 class="display-4">Welcome</h1> <p>Learn about <a href="https://docs.microsoft.com/aspnet/core">building Web apps with ASP.NET Core</a>.</p> <!-- リンクを追加 --> <a href="@Url.Content("~/download/Book1.xlsx")" download>Excelファイルダウンロード</a> </div>
Webアプリはこれで完成です。
なお、ここで作成したサンプルは以下のリンクからダウンロードできます。
https://www.adv.co.jp/download/blog/deploy-excelcreator11-ubuntu22.04/EC11WebSample.zip
実行環境の設定
以下の作業を行います。
- Nginx のインストール
- .NET 6ランタイムのインストール
Nginx のインストール
はじめにリポジトリ一覧を更新します。
sudo apt update
以下のコマンドでNginxをインストールし、起動していることを確認します。
sudo apt install -y nginx systemctl status nginx # 起動している場合の表示結果(3行目あたり) Active: active (running)
ネットワークが疎通している場合は外部からNginxのデフォルトページが確認できます。

.NET 6ランタイムのインストール
ASP.NETのランタイムをインストールします。
sudo apt install -y aspnetcore-runtime-6.0
.NET 6 の ASP.NET ランタイムがインストールできていることを確認します。
dotnet --list-runtimes # 弊社環境での表示結果 Microsoft.AspNetCore.App 6.0.9 [/usr/lib/dotnet/dotnet6-6.0.109/shared/Microsoft.AspNetCore.App] Microsoft.NETCore.App 6.0.9 [/usr/lib/dotnet/dotnet6-6.0.109/shared/Microsoft.NETCore.App]
デプロイ
ここからはサーバーにファイル類を配置して動かすための設定を行っていきます。
- デプロイ環境にWebアプリを配布
- Nginx でリバースプロキシの設定
公開用のファイル類を出力する
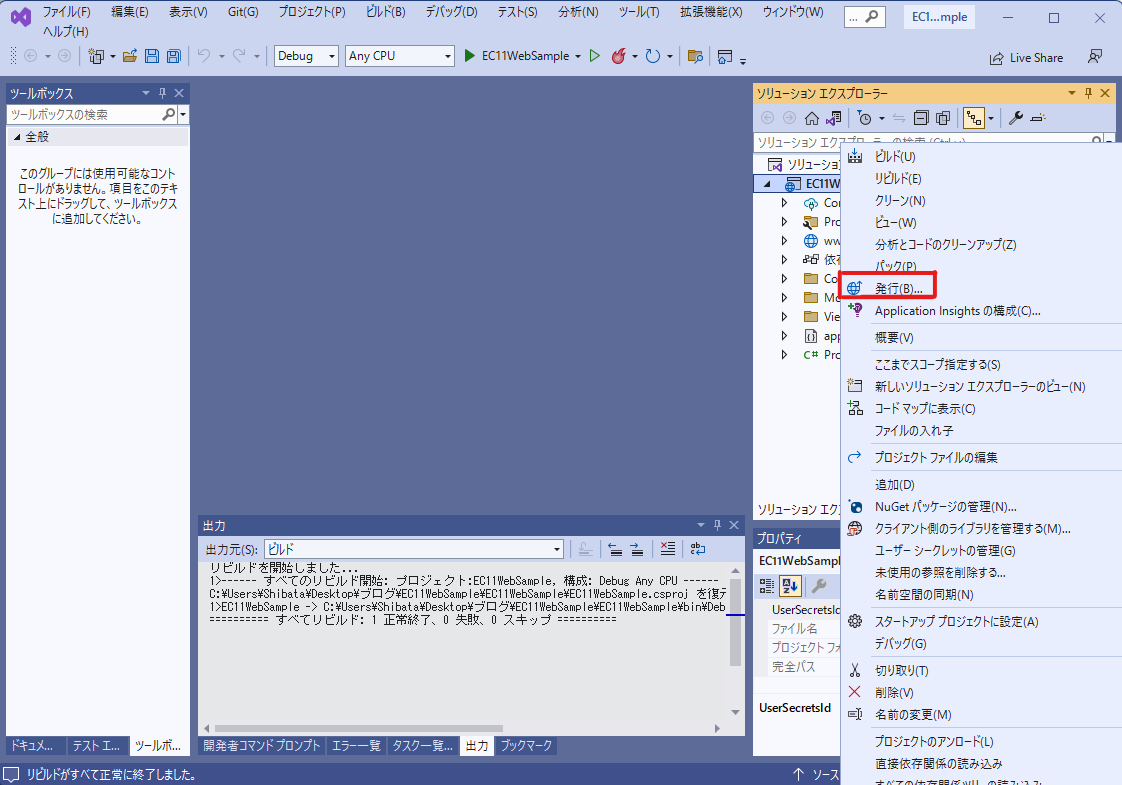
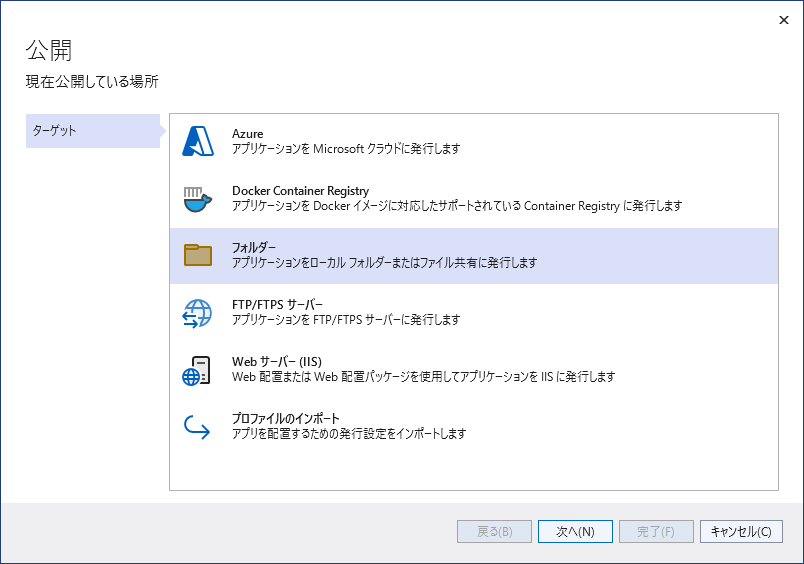
ソリューションエクスプローラーでプロジェクトを右クリックし、[発行]を選択。

[ターゲット] > [フォルダー]を選択します。

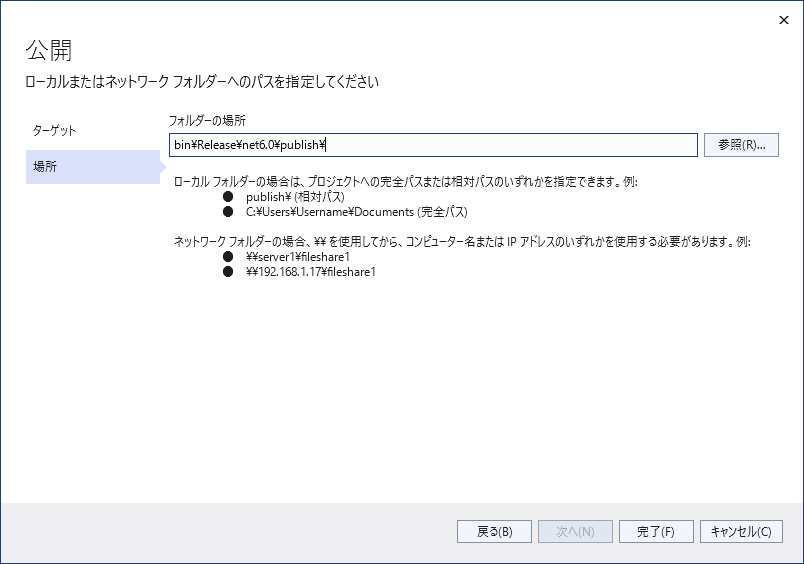
[フォルダーの場所]で入力した先にデプロイ用の資源が出力されます。 今回はデフォルトのまま進めます。

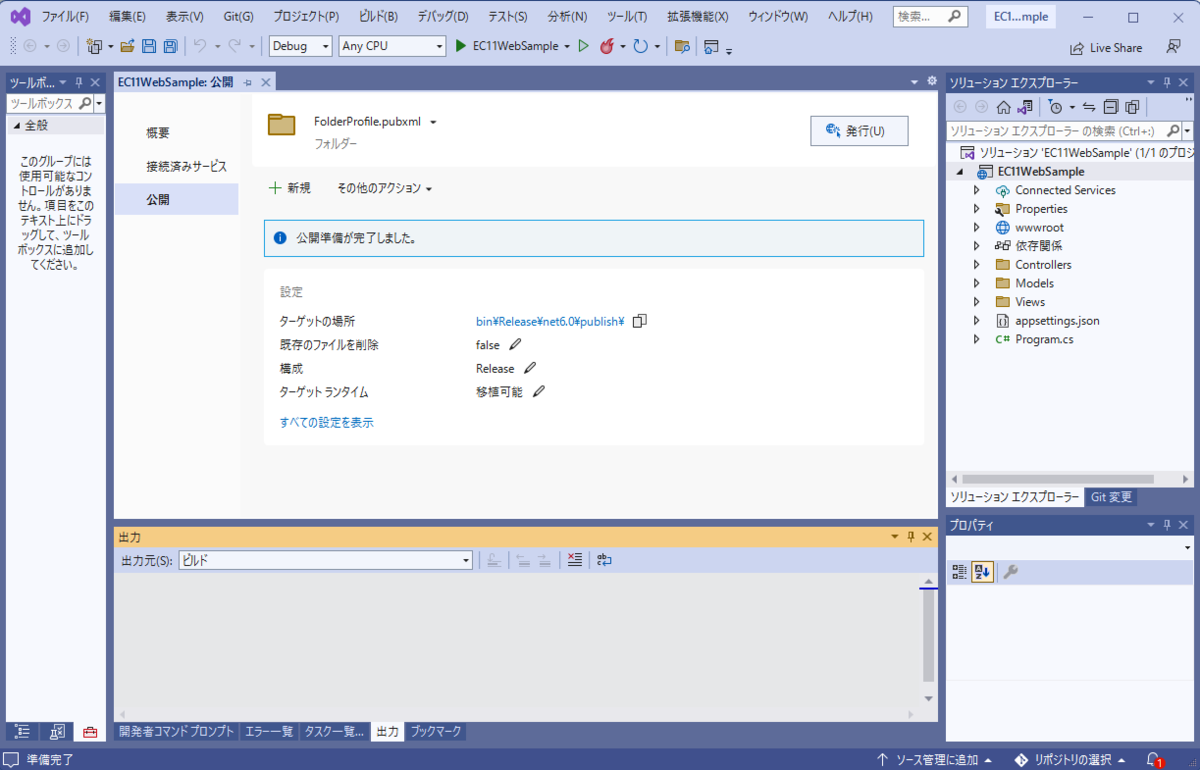
先程の画面で[完了]をクリックしただけでは、まだファイル類の出力は行われません。 タブ内右上にある[発行]ボタンをクリックします。

完了すると[ターゲットの場所]のパスにファイル類が出力されています。
出力されたファイル類をサーバーに移動
今回はWindowsの共有フォルダをLinux側からマウントしてファイルを共有します。
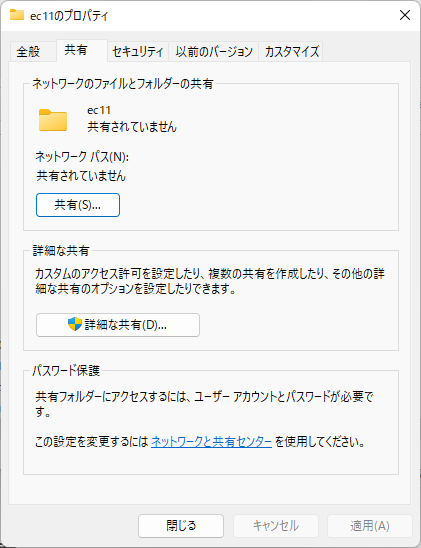
まずはWindows側で共有フォルダを作成します。

発行したWebアプリケーションを共有フォルダ内にコピーします。

つぎはLinux側で作業を行います。 まずはCIFSクライアントをインストールします。
sudo apt install -y cifs-utils
マウント用のディレクトリを作成し、Windowsの共有フォルダをマウントします。
ユーザー名、パスワードはWindowsで作成した共有フォルダに対してアクセス権限があるユーザーを設定してください。
sudo mkdir /mnt/ec11 sudo mount -t cifs //<WindowsのIPアドレス>/ec11 /mnt/ec11 -o username=<Windowsのユーザー名>,password=<Windowsのユーザーパスワード>
正常にマウントできていれば、先程Windowsの共有フォルダにコピーした、Webアプリケーションが確認できます。
ls /mnt/ec11
Nginxのリバースプロキシ設定
Nginxの設定ファイルを編集します。
sudo vi /etc/nginx/sites-available/default
location / { # 追記 proxy_pass http://localhost:5000; # 以下の行をコメントアウト # try_files $uri $uri/ =404; }
編集した設定内容を再読み込みします。
sudo nginx -s reload
Webアプリケーションの起動
マウント先にあるWebアプリケーションをコピーします。
sudo cp -r /mnt/ec11/publish ~/ec11
実行するファイルはプロジェクト名のdllです。 コピーされていることを確認します。
ls ~/ec11
開発環境でアプリケーションを発行した際、空のフォルダは通常出力されません。
そのため、この時点で「download」フォルダが存在しない場合は新たに作成します。
sudo mkdir ~/ec11/wwwroot/download
dllが置かれているディレクトリに移動後、Webアプリケーションを実行します。
cd ~/ec11
sudo dotnet EC11WebSample.dll
表示確認
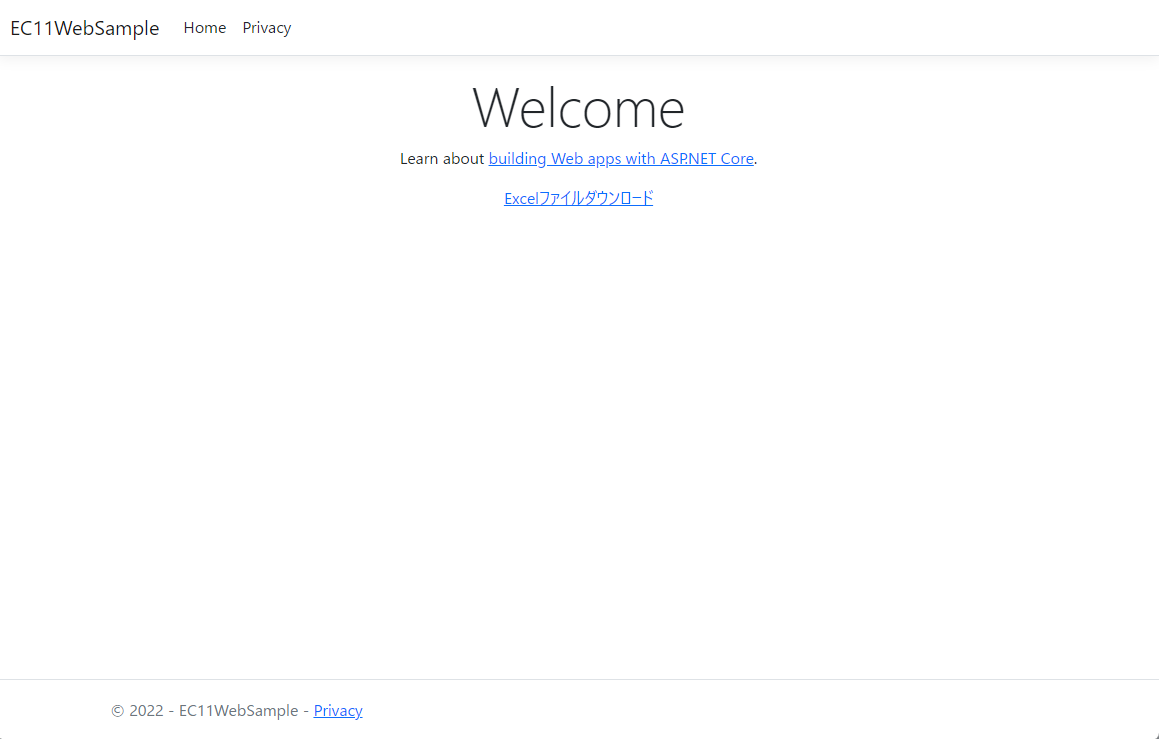
Windows側のWebブラウザに、UbuntuのIPアドレスを入力して以下の画像のような画面が表示されたら完了です。
[Excel ファイルダウンロード]をクリックしてExcelファイルがダウンロードできれば正常に動作しています。


さいごに
ExcelCreatorをWebアプリに組み込んでUbuntu22.04にデプロイするまでを解説してきました。
ExcelCreatorの機能の詳細を確認したい場合、以下のオンラインデモをご活用ください。
http://aws.adv.co.jp/demo/excelcreator11
今回は以上です。ありがとうございました。